| 掲載記事数 |
|---|
| 114記事 |
MathJaxを使った数式表示の最適化ガイド:ウェブサイトでの実装と活用法
MathJaxは、ウェブ上で数式を美しく表示するためのオープンソースのJavaScriptライブラリです。LaTeXやMathMLのコードをHTMLページに記述するだけで、MathJaxが自動的にそれらを視覚的に整った数式としてレンダリングします。この記事では、MathJaxの基本的な概念からその導入方法、そして実際の活用法について詳しく説明します。

目次
- 1. MathJaxを使った数式表示の最適化ガイド:ウェブサイトでの実装と活用法
- 2. MathJaxの基本
- 2.1. MathJaxとは何か
- 2.1.1. 注意点
- 2.2. MathJaxの利用可能性と広がり
- 2.3. MathJax機能と利点
- 2.4. MathJaxの特徴と利点
- 2.5. MathJaxの導入方法
- 3. LaTeXとMathJax表示
- 3.1. LaTeXの数式記述の基本
- 4. MathJaxでのLaTeXコードの利用
- 5. MathJaxとLaTeXの互換性
- 6. MathJaxの表示とレンダリング
- 6.1. 数式の表示モード
- 6.2. レンダリングの仕組み
- 6.3. 表示がされない場合の対処法
- 7. 結論
MathJaxの基本
MathJaxとは何か
MathJaxとは、LaTeXやMathMLといった数式記述言語を用いて、ウェブページ上で視覚的に美しい数式を表示するためのJavaScriptライブラリです。
このライブラリは、Chrome、Firefox、Safari、Internet Explorerなど、JavaScriptをサポートする主要なブラウザで動作し、ウェブページや電子書籍で数式を簡単に表示できるようにします。
MathJaxの利点のひとつは、HTML内にLaTeXやMathMLのコードを直接記述するだけで、特別なソフトウェアなしで数式を表示できることです。例えば、次のようにHTMLに数式を埋め込むことができます。
二次方程式の解は \( x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a} \) です。
これにより、従来は画像として数式を表示する必要があったところを、MathJaxを利用することで、テキストベースでの数式表示が可能になり、画質の向上やアクセシビリティの向上が期待できます。
注意点
一部のウェブブラウザやepubリーダーでは、MathJaxによる数式が正しく表示されない場合もあります。
MathJaxの利用可能性と広がり
以前からLaTeXは印刷媒体で数式を美しく組版し表示するために利用されてきましたが、ウェブ環境ではその表現が困難でした。従来は数式を画像にして表示するか、LaTeXコマンドを直接HTMLに記述する方法が主流でしたが、MathJaxの登場により、HTML内で直接LaTeXコマンドを記述するだけで綺麗に数式を表示できるようになりました。
現在、MathJaxは世界中の多くの学術サイトで採用されています。具体的には、米国数学会が提供する数学系文献・論文データベース「MathSciNet」や、数学系雑誌を掲載する「Project Euclid」など、重要な学術プラットフォームで利用されています。また、日本の科学技術振興機構(JST)が運営する電子ジャーナル公開システム「J-STAGE」においてもMathJaxが導入されています。
MathJax機能と利点

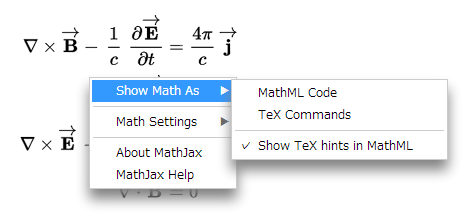
MathJaxを使用すると、数式はユーザーが右クリックすることでLaTeXやMathML形式で出力することが可能です。
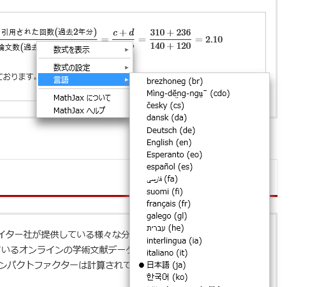
これにより、見た目の美しさだけでなく、数式情報の再利用が容易になります。また、MathJaxはバージョンアップを重ね、バグの改善や機能の向上が図られています。特に2013年にリリースされたv2.3では、日本語での機能説明が可能となり、更に多くのユーザーにとって利用しやすい環境が提供されています。現在の最新バージョンはv3.2で、安定した数式表示が実現されています。

MathJaxの特徴と利点
MathJaxの特徴には以下のようなものがあります:
- 多様な入力形式のサポート: MathJaxは、LaTeX、MathML、AsciiMathといった複数の形式での数式入力をサポートしています。
- クロスプラットフォーム対応: MathJaxは多くのブラウザで互換性があり、どのデバイスからでも数式を一貫して表示できます。
- 高品質なレンダリング: MathJaxはSVGやHTML/CSSを用いて数式をレンダリングし、印刷品質の高い出力を実現します。
- インタラクティブな数式: MathJaxを利用した数式は、クリックやマウスオーバーでLaTeXコードやMathMLコードを取得でき、学術研究や教育におけるデータの再利用が容易です。
MathJaxの導入方法
MathJaxをウェブサイトに導入するための手順は非常にシンプルです。以下に、基本的な導入方法を説明します。
- CDNを利用してMathJaxを読み込む
MathJaxを簡単に利用するためには、CDN(Content Delivery Network)を利用します。次のコードをHTMLファイルの<head>セクションに追加することで、MathJaxを読み込むことができます。
- 数式をHTMLに記述する
LaTeX形式やMathML形式で数式を記述することで、MathJaxがそれを自動的に解析して表示します。以下にLaTeX形式での記述例を示します。
インライン数式の例: \( a^2 + b^2 = c^2 \)
- 数式の設定とカスタマイズ
MathJaxは様々なカスタマイズオプションを提供しており、設定ファイルを利用することで、数式のレンダリング方法やスタイルを調整することが可能です。
LaTeXとMathJax表示
LaTeXの数式記述の基本
LaTeXは、数学的な文書作成に特化したマークアップ言語で、数式の組版が非常に得意です。以下に、LaTeXでよく使用される基本的な数式の記述例を紹介します。
二次方程式の解
\( x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a} \)
総和記号
\(sum_{i=1}^{n} i = \frac{n(n+1)}{2}\)
微分方程式
\(frac{dy}{dx} = x^2 + y^2 \)
行列
\(
\begin{pmatrix}
a & b \
c & d
\end{pmatrix}
\)
ベクトルの内積
\( \mathbf{a} \cdot \mathbf{b} = a_1b_1 + a_2b_2 + a_3b_3 \)
MathJaxでのLaTeXコードの利用
MathJaxを利用すると、LaTeX形式で記述された数式をそのままHTMLページに埋め込むことができます。これにより、LaTeXに精通したユーザーは簡単にウェブページ上で数式を記述できます。
<p>ベクトルの内積は \(\mathbf{a} \cdot \mathbf{b} = a_1b_1 + a_2b_2 + a_3b_3\) で表されます。</p>このように、LaTeX形式の数式をインラインで記述することで、ページ全体の視覚的な一貫性を保ちながら数式を表示できます。
MathJaxとLaTeXの互換性
MathJaxは、LaTeXの多くの機能をサポートしていますが、すべてのLaTeXパッケージやコマンドが利用できるわけではありません。しかし、基本的な数式記述や一般的な数式表現に関しては、MathJaxはほとんどのLaTeXコマンドをサポートしています。また、MathJax独自の拡張機能を利用することで、LaTeXではできない表現を行うことも可能です。
MathJaxの表示とレンダリング
数式の表示モード
MathJaxでは、数式を表示する際にHTML/CSSやSVGを用いたさまざまなモードがあります。通常、インライン数式はHTML/CSSで、ディスプレイ数式はSVGでレンダリングされます。この設定は、MathJaxの設定オプションを用いて変更できます。
レンダリングの仕組み
MathJaxは、ウェブブラウザ上で数式をレンダリングするために、HTML/CSSやSVGを使用しています。これにより、どのデバイスからでも同じ見た目で数式を表示することができます。MathJaxのレンダリングプロセスは、高速で効率的であり、多くの数式を含む文書でもパフォーマンスを損なわずに表示できます。
表示がされない場合の対処法
MathJaxで数式が正しく表示されない場合、以下のような対処法があります。
- スクリプトの読み込みを確認する: MathJaxのスクリプトが正しく読み込まれていることを確認します。
- ブラウザキャッシュのクリア: 古いキャッシュが原因で表示が崩れることがあります。
- コンソールのエラーメッセージの確認: ブラウザのデベロッパーツールを利用して、エラーメッセージを確認し、問題の原因を特定します。
これらの対策を講じても解決しない場合は、MathJaxの公式ドキュメントを参照することをおすすめします。
結論
MathJaxは、単にウェブ上で数式を表示するツール以上の価値を持ちます。その使いやすさと、数学的な記述を綺麗に、かつ正確にウェブ上で表現できる機能は、教育や研究において重要な役割を果たしています。MathJaxのさらなる発展と普及が期待されています。
学術情報発信ラボ 執筆・編集チーム
学術サポートGr.
学術情報発信に携わる編集チームとして、長年にわたり学術出版に関する深い知識と実績を有する。国内の数十誌にわたる学術雑誌の発行サポート経験を活かし「学術情報発信ラボ」の執筆チームとして、研究者や編集者に向けた最新のトピックや、研究成果の迅速な発信に貢献する情報を発信している。
専門分野は学術出版、オープンアクセス、学術コミュニケーションであり、技術的な側面と学際的なアプローチを交えた解説が特徴。